AI User Story Writing — Best AI Product Management Tools Part 1
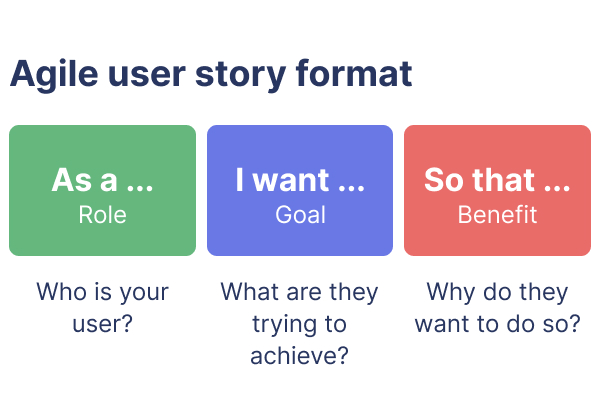
AI user story writing features have quickly become popular among product management tools. This article aims to conduct a fair and detailed comparison of these tools to determine which AI … Read more